Method 1: Adding things “on-top”
Hi,
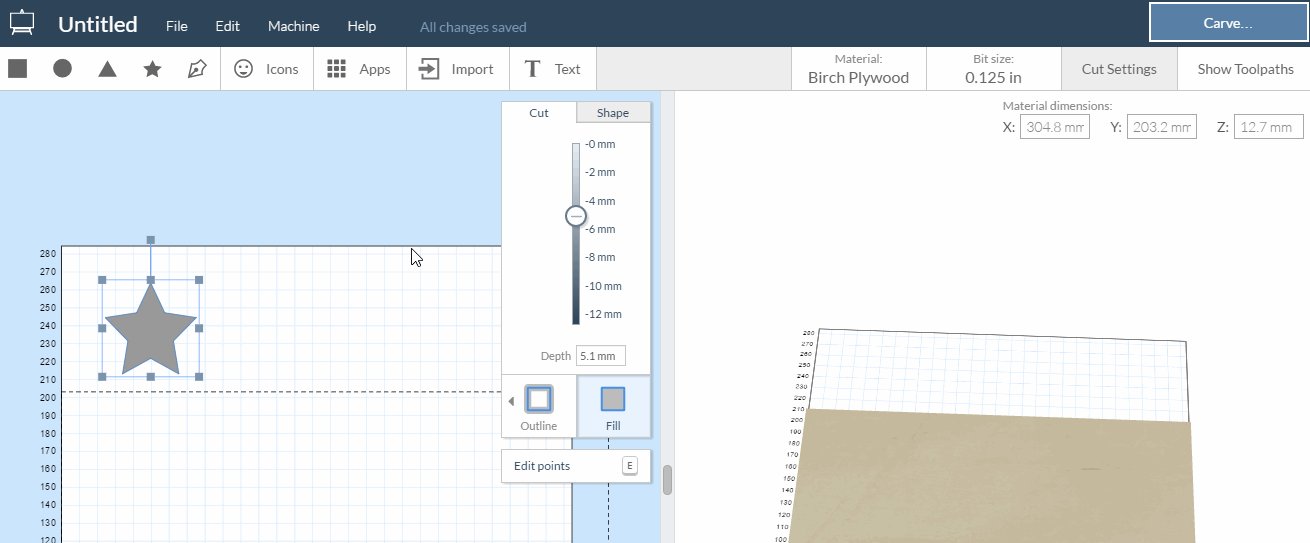
Since Easel runs in your browser, you can do some tricks to improve your experience. I am going to show a little addition I made. First, you need something to add custom code, in my case I used Tampermonkey plugin for Chrome. Any plugin for userscripts is going to work.
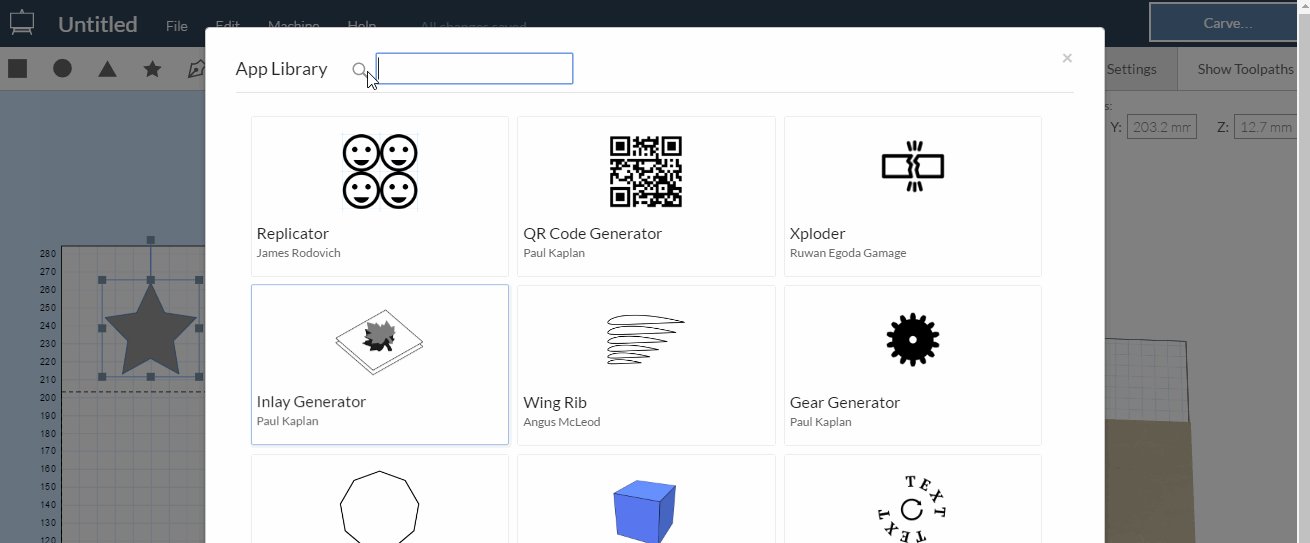
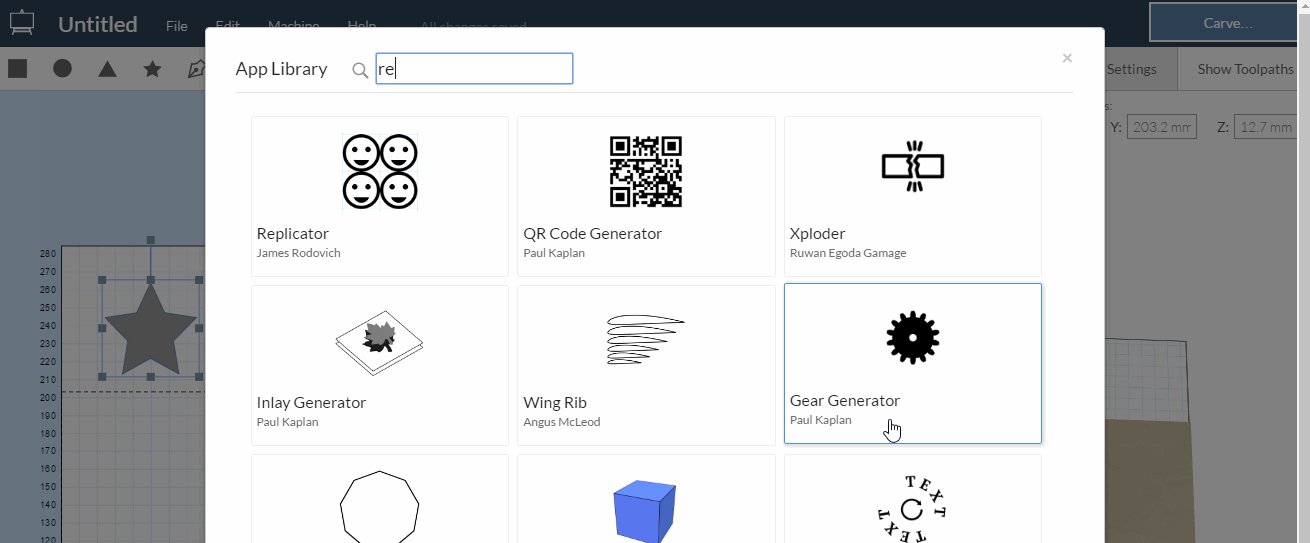
My idea is to add a quick search functionality:

First, we look for a component that works for this purpose, quickSearch jQuery plug-in looks fine. Now we have to find a way to “inject” the code to Easel after we press the Apps button. An easy way is using the browser debugger, in this case we press F12, then press Tools and check the initiator call stack:
LoadApps looks promising, we can check what is doing in the script source:
It seems that when the app list is load correctly, there is a callback we can intercept:

In this case, oldFunction will be the original function, and we append our code to this. The code is just appending the search inputbox and some other code. We can load scripts with tampermonkey but to keep Easel clean I am going to load the quicksearch library on request only, using: The best way to load external JavaScript - Human Who Codes
Install/Download:
http://services.ried.cl/userscripts/easel_apps_quicksearch.user.js
Method 2: Direct modification
Install a redirector Plugin, like R-Redirector:
Press F12 while Easel is loading and copy the Easel.js script and URL Inventables is using for your session (you may need to update this in the future to keep your easel “mod” updated):

Mod the code as you like:

Upload the new Easel.js file and add a redirect from the original easel script URL you captured to your new file.
You may need another plugin like Allow-Control-Allow-Origin to get this working (this is because the browser is going to block the cross domain redirection):

That’s all!
Enjoy!



